Using the One Page Checkout App
Table of Contents
Overview
The One Page Checkout app supercharges your checkout process by showing cart, checkout, and pay all on one page. Customers can add products to an order, or remove them, and complete payment all without leaving the page.
Studies show one of the leading causes of abandoned carts is because the checkout process is too long. Now you can reduce cart abandonment by offering the entire checkout process on a single page.

Features
Product Selection & Checkout
The One Page Checkout app allows you to display the product selection and checkout forms on a single page. Customers can add products to an order and complete payment all without leaving the page.
Curated Products
You can choose the products to display on each checkout page. Create a page for just the one featured product, a few related products for a promotion, or your entire catalog of products.
Custom Landing Pages
You can create multiple landing pages for special events, promotions or even select customers. Add a shortcode to any page and add your content above the shortcode to display a unique sales copy before the checkout process.
Templates
The One Page Checkout app includes several templates, including a simple pricing table and list of products allowing you to choose the template most suited to your page.
Setup & Usage
Once you've activated the One Page Checkout app in your website admin panel, you can add a one page checkout to your pages or posts using the graphical interface to insert a shortcode. You can also enable One Page Checkout on single product pages.
Graphical Interface
To insert the One Page Checkout shortcode using the graphic interface, head to "Pages > Add New" or "Posts > Add New" and make sure the editor is on Visual mode.
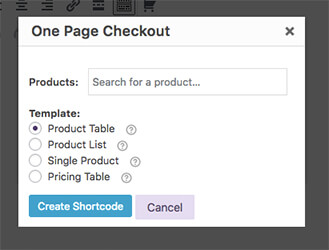
Click the "One Page Checkout" icon in the editor toolbar to bring open a modal window. Select your options, then click "Create Shortcode".

A number of templates are available to choose from:
- Product Table - Display a row for each product containing its thumbnail, title and price. Best for a few simple products where the thumbnails are helpful, e.g. a set of halloween masks.
- Product List - Display a list of products with a radio button for selection. Useful when the customer does not need a description or photograph to choose, e.g. versions of an eBook.
- Single Product - Display the single product template for each product. Useful when the description, images, gallery and other meta data will help the customer choose, e.g. evening gowns.
- Pricing Table - Display a simple pricing table with each product's attributes, weight and dimensions. Useful to allow customers to compare different, but related products, e.g. membership subscriptions.
Single Product Pages
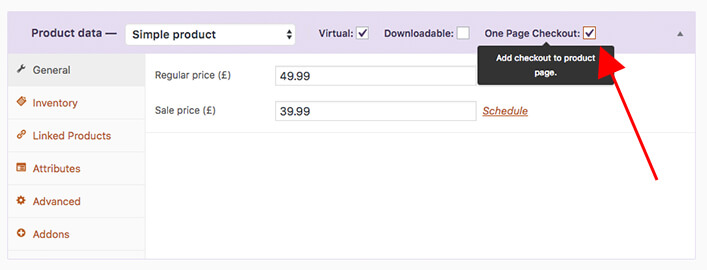
To enable One Page Checkout on single product pages, head to the edit product page in your admin panel and find the Product Data box.

Mark the checkbox for "One Page Checkout" and save your changes.
The product page will now include the cart & checkout underneath the product data allowing customers to checkout without leaving the page.
