Using the SEO Meta Tags App
Table of Contents
Overview
The SEO Meta Tags app allows you to optimise your website for more efficient indexing of your content by search engines, and easier sharing on social media platforms.
It achieves this by generating machine friendly information about your content, called metadata, according to widely used standard specifications.

Features
- Global keywords
- Site-wide meta tags
- Facebook, Google+, & Twitter publisher settings
- Automatic generation of description & keywords meta tags
- Facebook Opengraph support
- Twitter Card support
- Dublin Core metadata support
- Schema.org metadata support
- Locale metadata
- Optional custom metatags per page
- Support for products
- Copyright URL
- Global image option
Setup & Usage
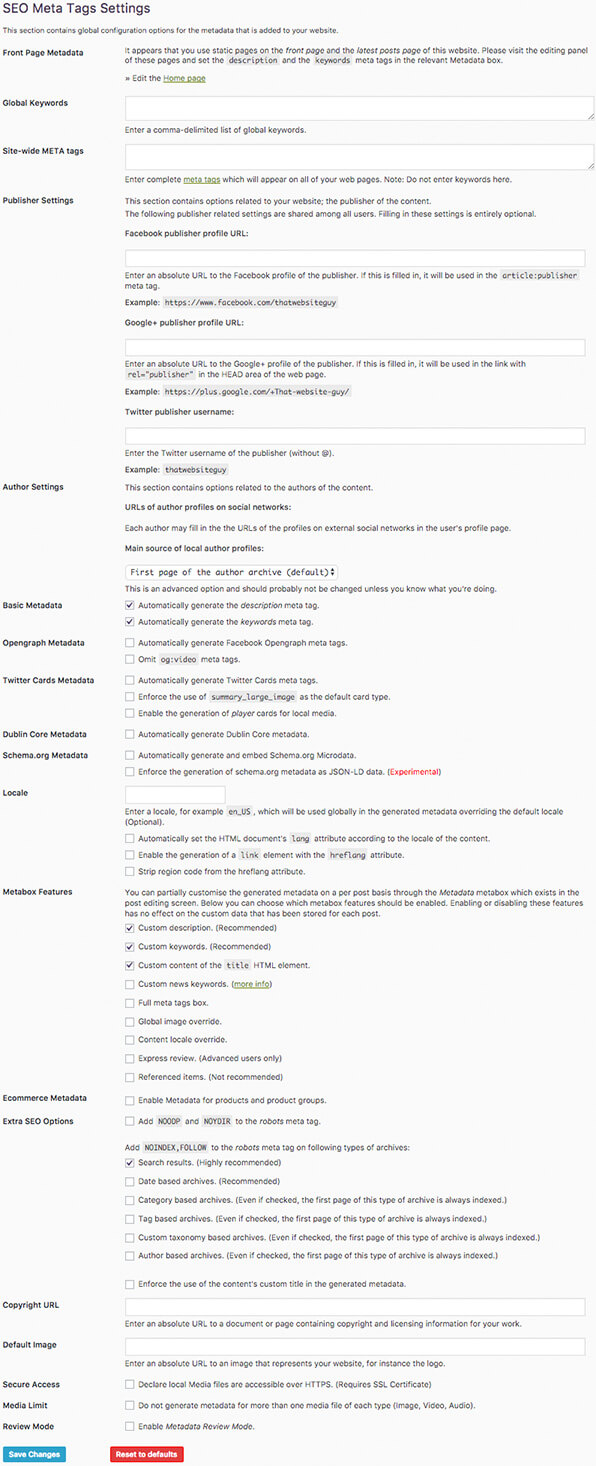
Once you've activated the SEO Meta Tags app in your website admin panel, you can find the settings under "Settings > META Settings".

As soon as you've activated the app, it will automatically add "description" and "keywords" META tags to your website's front page, and to blog posts. By default the front page will use the site tagline (under "Settings > Website Settings") for the description META tag, and any active (non-empty) blog categories as keywords. Blog posts will by default use the post excerpt or the first few sentences (150-350 characters) of the content if no excerpt is set for the description META tag, and any categories or tags the post belongs to as keywords. This default behaviour can be overridden, and further customised using the options on the app's settings page, as well as on the edit view for the content in the "Metadata" metabox.
- Front Page Metadata - You can override the default metatag behaviour for the homepage here, or if you're using a custom homepage you can click the link to edit the meta settings for that page.
- Global Keywords - Enter a comma-delimited list of keywords to be applied globally to every page on your website. Eg.
keyword 1, keyword 2 - Site-wide META tags - Some third party services require you to add a special metatag to your website in order to verify ownership to use their services. You can do that here, or add any other META tags to apply globally to every page.
- Publisher Settings - Here you can set global publisher metatags for Facebook, Google+, and Twitter profiles. If your site has multiple publishers each user can set these on their "edit profile" page.
- Author Settings - You can set the main source of local author profiles as either "First page of the author archive", "Front page", or "Author website URL". It's recommended to leave this as the first page of the author archive.
- Basic Metadata - Uncheck to override the automatic generation of the "description" and "keywords" META tags.
- Opengraph Metadata - Enables Facebook's Opengraph metadata, controlling how your website links appear when shared on Facebook. Check how your Opengraph tags look here.
- Twitter Cards Metadata - Enables Twitter Cards metadata, controlling how your website links appear when shared on Twitter. Check how your Twitter Cards look here.
- Dublin Core Metadata - Enables the Dublin Core metadata.
- Schema.org Metadata - Enables the Schema.org Microdata.
- Locale - Allows you to set a global locale META tag.
- Metabox Features - Allows you to override global metadata on pages and posts. Selecting any items will enable a new metabox on each page/post's edit screen.
- Ecommerce Metadata - Allows you to enable metadata for products and product categories.
- Extra SEO Options - Allows you to set "NOINDEX, FOLLOW" META tags for search results and archive pages which recommend robots not to index those pages, but to follow the links to the actual content. This is useful to avoid duplicate content issues with some search engines such as Google.
- Copyright URL - Enter a URL to a document or page containing copyright & licensing information for your work.
- Default Image - Enter a URL to an image that represents your website (eg. the logo). This is generally used by social media websites when displaying links to your website.
- Secure Access - Select to declare your media library is accessible over HTTPS (requires your site to have an SSL certificate).
- Media Limit - Select to disable metadata generation for more than one media file of each type (Image, Video, Audio).
- Review Mode - Select to enable the Metadata Review Mode. Allowing you to see metadata on your website frontend without having to check the source code. Useful during setup.
