Using the Sticky Shopping Cart Tab App
Table of Contents
Overview
A big user experience mistake on many ecommerce websites is hiding access to the shopping cart. The next logical step after adding a product to the shopping cart is to buy it. Don't frustrate your customers by making them search for the cart button!
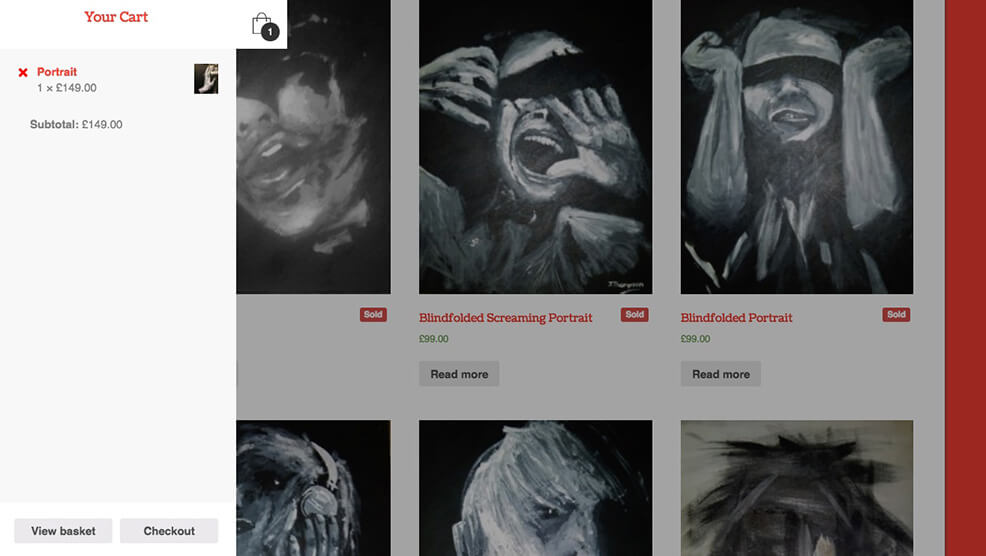
The Sticky Shopping Cart Tab app will display a tab on your website showing the number of products in the cart which is visible site-wide and in a fixed position so it remains visible wherever the customer scrolls. When the user clicks on the tab or adds a product to the cart from a shop page, the full cart widget is displayed revealing the cart contents with a link to the checkout.

Setup & Usage
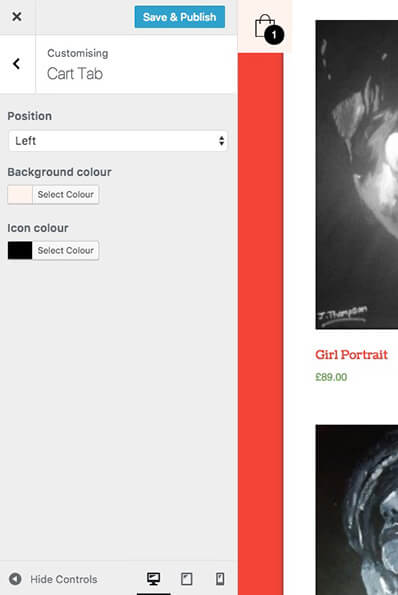
Once you've activated the Sticky Shopping Cart Tab app in your website admin panel, you can customise the options in your site Customiser panel.
Head to "Appearance > Customise" in your site admin panel to open the Customiser. You'll find settings for the Sticky Shopping Cart Tab under the new "Cart Tab" panel.

Once you've styled your sticky shopping cart tab you're all set. The tab will appear on your website once the user has added an item to their shopping cart, and once clicked will pull out to show an overview of their cart, as well as quick-links to the cart & checkout pages.